Contribute to the DSpace Development Fund
The newly established DSpace Development Fund supports the development of new features prioritized by DSpace Governance. For a list of planned features see the fund wiki page.
During the DevMtg on Oct 13, 2022, we began a discussion on improving the performance of the DSpace 7 UI, especially in terms of initial load. This page is meant to gather information / notes for further analysis
Overview
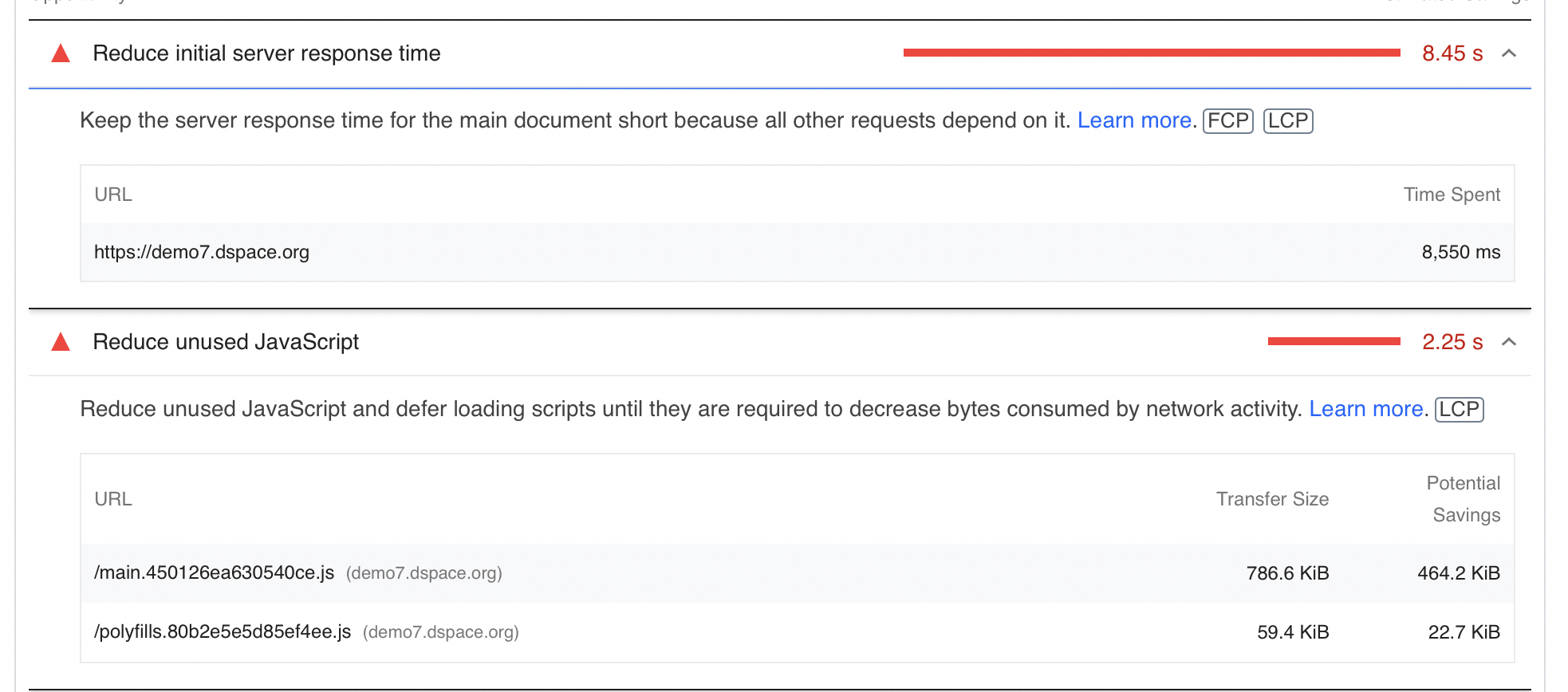
Goal is to improve the initial load of the UI per user reports and Google Lighthouse analysis (see screenshot)
DSpace 7 UI Infrastructure Examples
DSpace 7 Demo Site UI infrastructure
TODO: Art Lowel (Atmire) or Atmire provide details on the infrastructure behind https://demo7.dspace.org/ (DSpace 7 Demo UI), especially in terms of the Node.js setup/configuration and setup/configuration of proxies.
DSpace 7 CRIS Demo Site UI infrastructure
TODO: Andrea Bollini (4Science) or 4Science provide details on the infrastructure behind https://dspace-cris.4science.cloud/ (DSpace 7 Demo UI), especially in terms of the Node.js setup/configuration and setup/configuration of proxies.
TU Berlin DSpace 7 UI infrastructure
TODO: Martin Walk or TUBerlin provide details on the infrastructure behind https://depositonce.tu-berlin.de, especially in terms of the Node.js setup/configuration and setup/configuration of proxies.
Optimization Strategies
Node.js configuration for multi-threading
TODO Andrea Bollini (4Science) mentioned in the meeting on Oct 13, 2022 that 4Science has discovered that the default setup of Node.js can be limiting for sites with a lot of users simply because Node.js is single threaded. He noted that 4Science has found ways to configure Node.js to better support many users by allowing Node.js to use all your CPU, etc. Those configurations / setup should be documented here
Minimize size of main.js
TODO Team needs to investigate if there are ways to further minimize the size of the main.js file (noted by Lighthouse as being too large) via lazy loading or similar strategies.
Examples: https://christianlydemann.com/the-complete-guide-to-angular-load-time-optimization/
This might require optimizing pages which users are most likely to first access the application. Namely:
- Homepage
- Item splash pages
- (Possibly others? Community/Collection splash pages?)