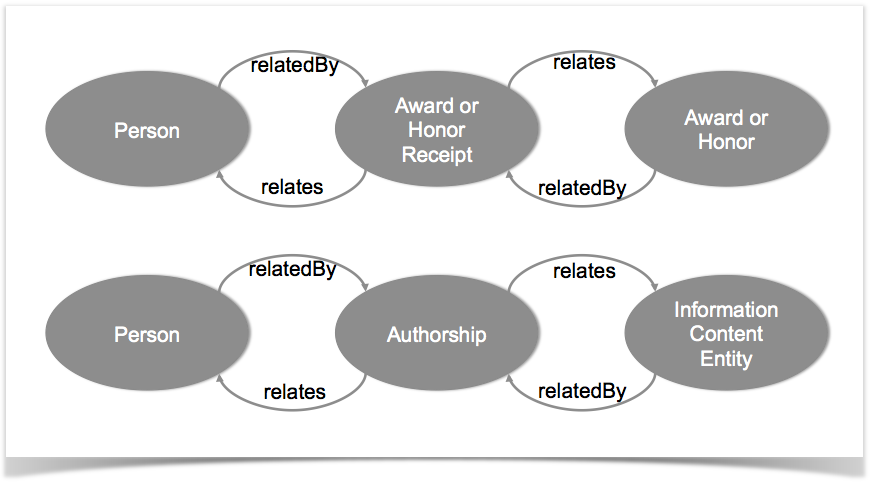
The emphasis in ontology design has been fewer properties connecting more classes. For example, we see that the relationship between a Person, an Authorship, and an Article is very similar to the relationship between a Person, an Award Receipt and an Award.

The profile pages in VIVO have been organized by properties. This re-use of properties makes it difficult to organize information on the page. Not only do we want to see at a glance the difference between an authorship and a received award; we may also want to display them in different areas of the page, using different custom views, etc.
VIVO allows us to create "faux" properties, as restrictions on object properties. The faux property has the same property URI as its base property. It has a domain and a range that are restrictions of the domain and range of the base property. Once we have established these criteria, we can assign display properties to the faux property, just as if it were its own object property with its own URI.
In this way, we can define faux properties as follows:
| URI | Domain | Range | label | property group |
|---|---|---|---|---|
| relatedBy | Person | Award or Honor Receipt | awards and honors | Background |
| relatedBy | Person | Authorship | selected publications | Publications |
| relatedBy | Award or Honor | Award or Honor Receipt | receipts | Overview |
| relatedBy | Information Content Entity | Authorship | authors | Overview |
| relates | Award or Honor Receipt | Person | award or honor for | Overview |
| relates | Award or Honor | Award or Honor Receipt | receipt of | Overview |
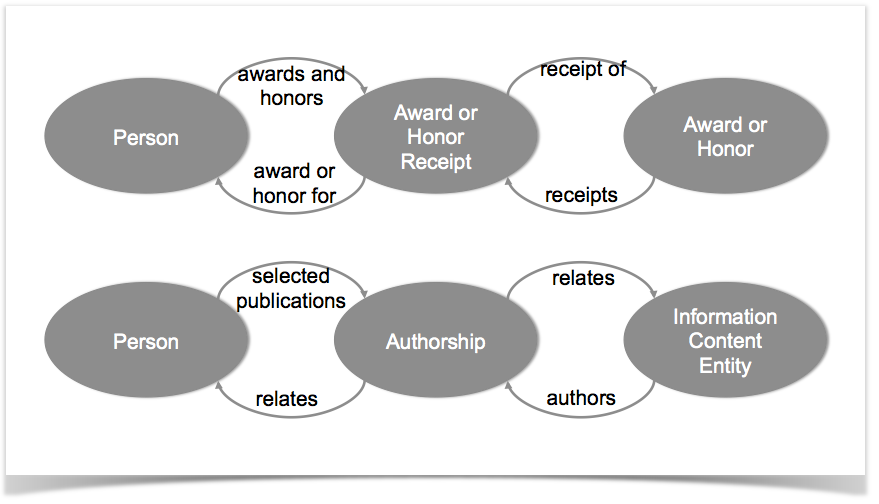
Now, these same relationships display quite differently:


In general, it makes sense to partition all of a property into faux properties. Then the base property is set to be invisible (except to the root user), and the faux properties display the desired information.
How to follow the GUI for faux properties.
VIVO comes with a default set of faux properties. You can edit them to suit your display requirements, or make more extensive modifications.
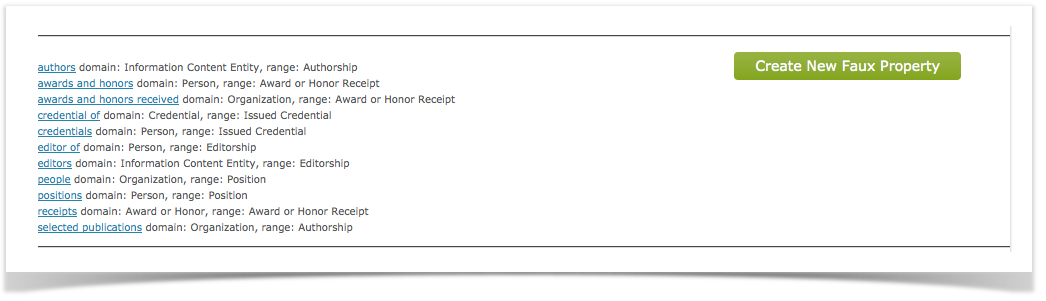
First, navigate to the control panel for the object property you want to create a faux property for. The control panel can be accessed by clicking Object Property Hierarchy on the Site Administration Page, then clicking on an object property, i.e. related by. The Create New Faux Property button can be found next to a list of that property's existing faux properties.

There are several ways to navigate to the Faux Property Editing Form. Perhaps the most common way is to show the profile page for an individual, and turn on verbose property display.

In this example, we see that positions is a faux property of vivo:relatedBy. If you click on the link for positions, you will see the Faux Property Editing Form for positions. On the other hand, if you click the link for vivo:relatedBy, you will see the Object Property Editing Form for vivo:relatedBy. In addition to the parameters for vivo:relatedBy, you will also see links to each of the faux properties that are based on it:

From each of these pages, you can modify or delete the faux property that is displayed.
Alternatively, the Faux Property Editing form can be accessed by navigating to the Site Administration Page and clicking Faux Property Listing. This will display the complete list of faux properties. Click the title to access the editing form for that faux property.
Note: Faux property custom list views are configured in the Faux Property Editing form, rather than as documented in Custom List View Configuration for ontology properties.