VIVO Documentation
Page History
...
- Standard web-site technologies: HTML, CSS and maybe JavaScript.
- Something about the Freemarker template engine.
- Where the theme files are stored in VIVO, and how to reference them.
Getting started
| Excerpt |
|---|
VIVO comes with a standard theme, called |
...
in the folder in To create a new theme, choose a name for your new theme. In these examples below |
...
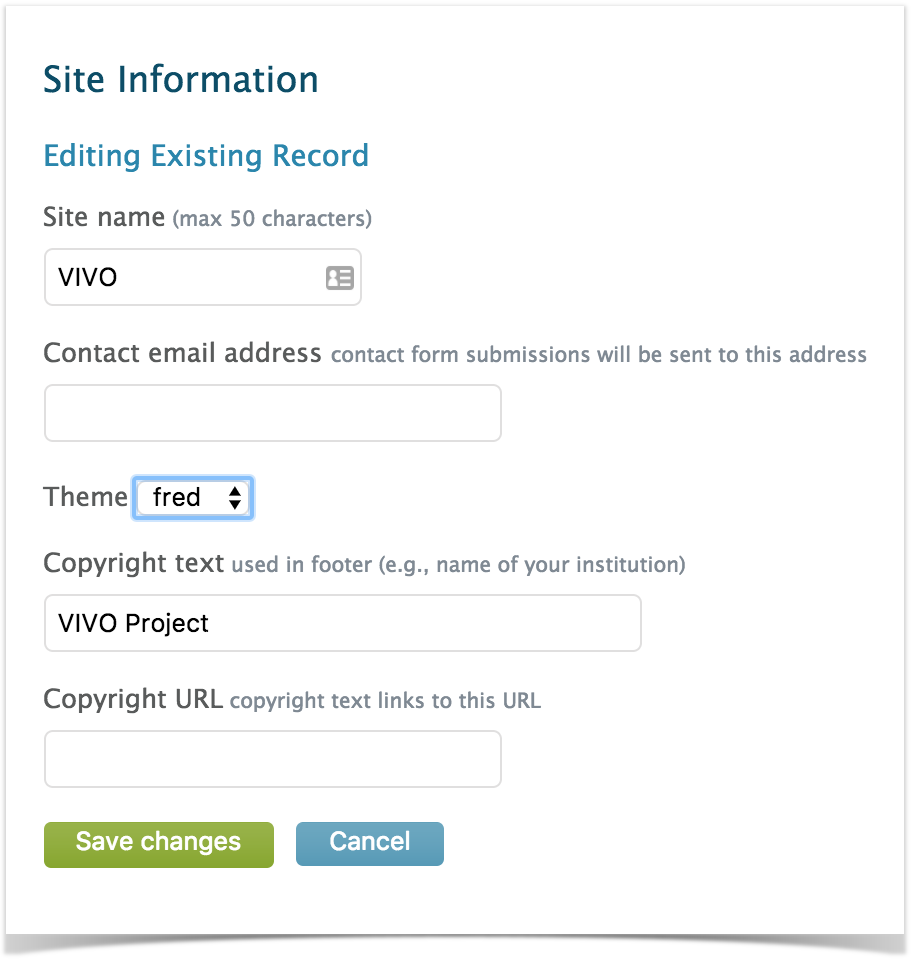
we will call the new theme Copy the wilma directory and its contents to a new directory called Your new theme will contain CSS files, image files, and Freemarker templates. Run the Maven install to deploy your new theme to the Tomcat container. Restart the VIVO Tomcat process. You can then go to the Site Admin page and choose Site Information, to select your theme as the current one. |
The structure of pages in VIVO
...
These are the basic frameworks:
| The home page | As the point of entry for VIVO, the home page is special. It is based on the Freemarker template page-home.ftl |
| All other public pages | Based on the Freemarker template page.ftl |
| "back-end" pages | Pages used for editing the ontology, or manipulating the raw data of VIVO are based on a JSP named basicPage.jsp |
Some significant templates
...