...
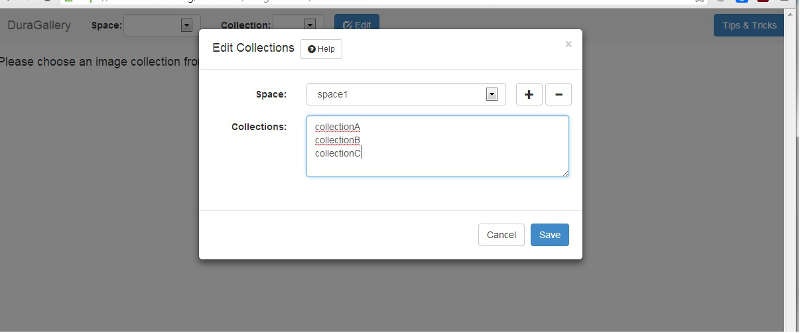
So, if the above images were organized into "collectionA", "collectionB", and "collectionC" within a DuraCloud space named "space1" then your setup window would look something like this:
Using the Image Gallery
When the page is loaded the available spaces and image collections are retrieved and loaded into the dropdown menu. Selecting a space and collection from the dropdown menus will trigger the thumbnails in that collection to be loaded.
The thumbnails are displayed in a grid with the name of each image underneath its thumbnail. Clicking a thumbnail will load a larger version of the image in the foreground.
When viewing a blownup thumbnail:
- The blownup image can be zoomed in and out by scrolling on it (mousewheel or trackpad).
- A zoomed in image can be panned around by moving the mouse around.
- Navigating to the next/previous image can be done by clicking the left or right arrows on either side of the screen or by pressing the left or right arrow keys on the keyboard.
- You can exit from viewing the blownup image display by clicking the 'X' at the top-right corner of the screen or by pressing the "Esc" or "x" key on the keyboard.
- Clicking the content ID link below the blown up image loads the high-res jpg in a new browser tab/window.
On a mobile device just swipe left/right to navigate to the previous/next image when viewing the blownup images.
Image Gallery FAQ
Q: I like the Image Gallery, but I'd like to make a small change, how can I do that?
...